【初心者必見】GA4における離脱率とは?確認方法や改善策を解説
-
投稿日
-
更新日
- Googleアナリティクス

GA4で離脱率を調べる方法
Googleアナリティクス4(GA4)では、従来のユニバーサルアナリティクス(UA)で用いられていた「離脱率」という指標がなくなりました。しかし、ユーザーがサイトを離れる「離脱数」や「表示回数(PV)」を確認することで、離脱率を手動で算出することが可能です。ここでは、GA4で離脱に関連するデータを確認する具体的な手順を紹介します。
1. GA4にログインし、プロパティを選択
まず、GA4にログインし、分析したいウェブサイトやアプリのプロパティを選びます。プロパティとは、データ収集の対象となるウェブサイトやアプリのことを指します。
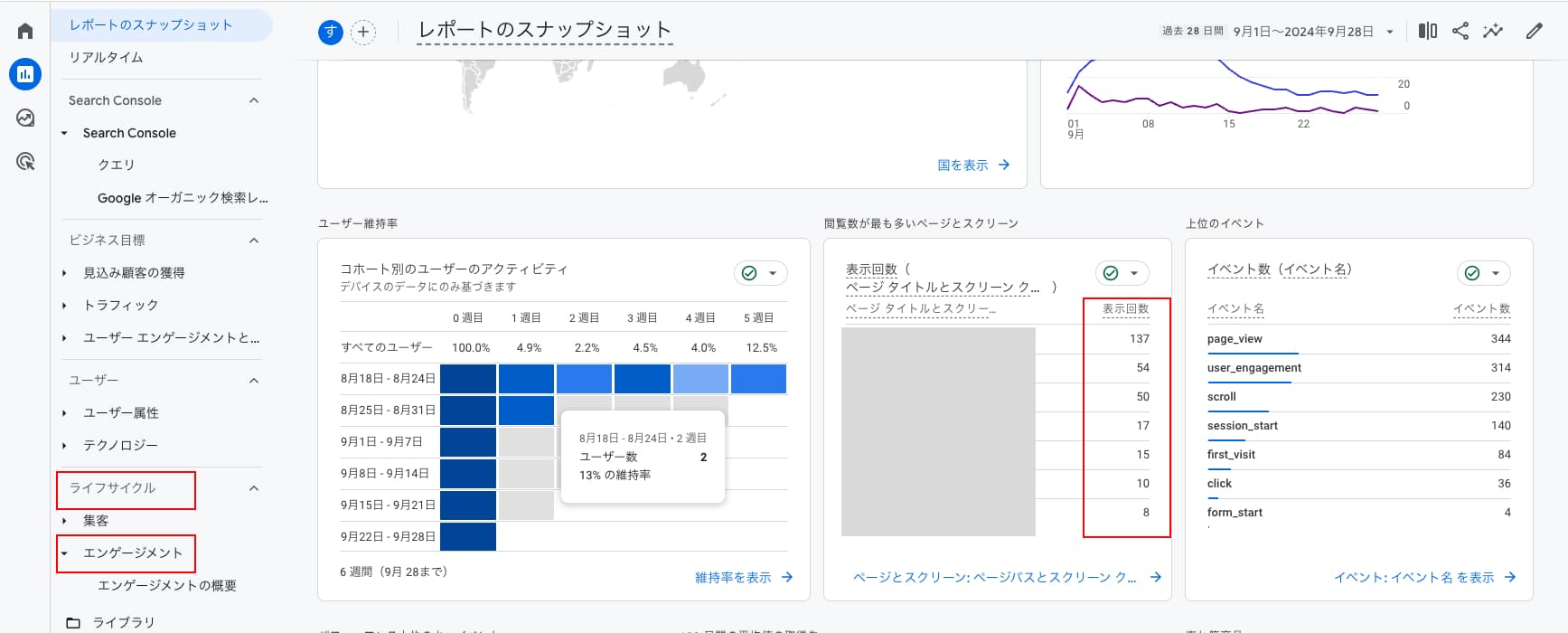
2. 「エンゲージメント」セクションでページごとのPV数を確認
GA4のメニューから「レポート」をクリックし、「ライフサイクル」セクション内にある「エンゲージメント」を選びます。次に「ページとスクリーン」レポートを開きます。このレポートには、各ページの「表示回数(page_view)」が表示され、これがPV数に該当します。
ここで、特定のページのPV数を確認したい場合は、ページURLやページタイトルを検索窓に入力して特定のページデータを抽出できます。この「表示回数」を後ほど離脱率を計算する際に使用します。

3. 「探索」機能でページごとの離脱数を確認
離脱数は、「探索」機能を使用して確認できます。具体的な手順は次の通りです。
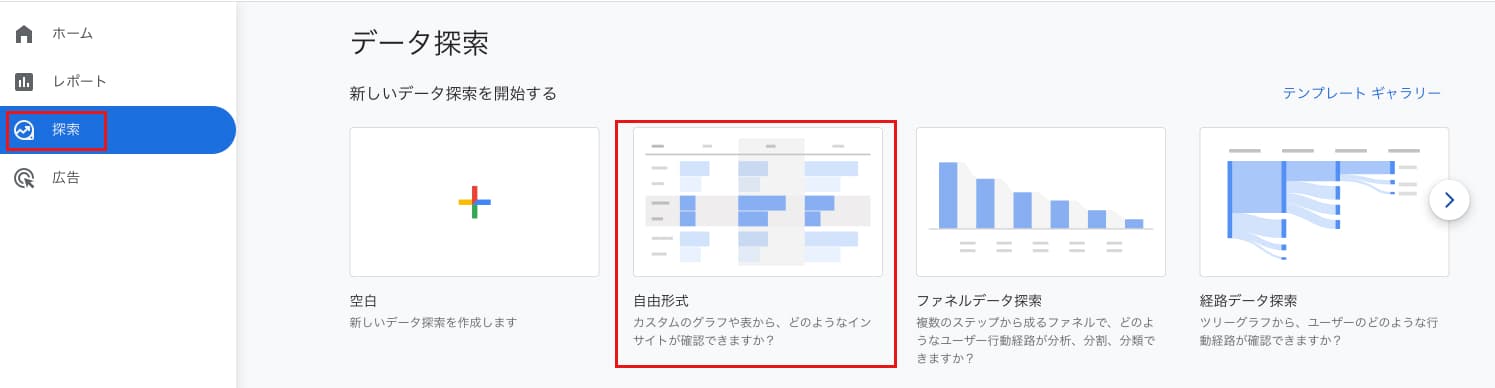
- 「探索」から「自由形式」を選択
GA4の「探索」タブに移動し、「新しい探索」をクリックします。ここで、「自由形式」レポートを選択します。

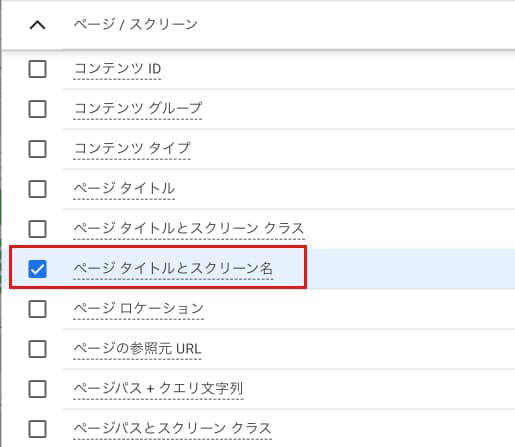
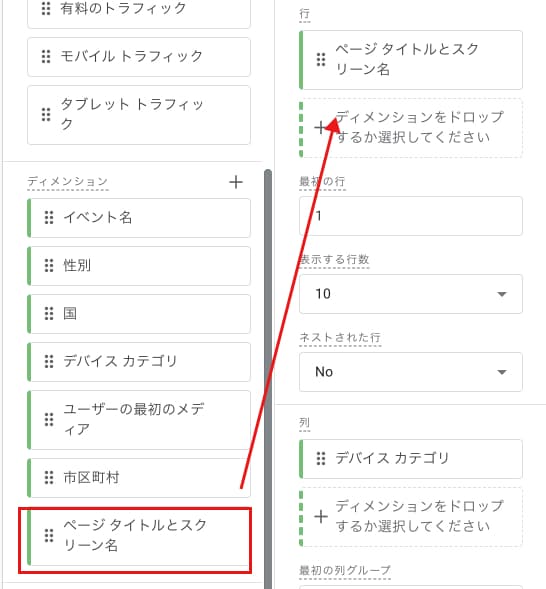
- ディメンションに「ページタイトルとスクリーン名」を設定
ディメンション(分析軸)横の「+」ボタンをクリックし、「ページタイトルとスクリーン名」にチェックを入れます。このディメンションをドラッグして行(Rows)に設定します。

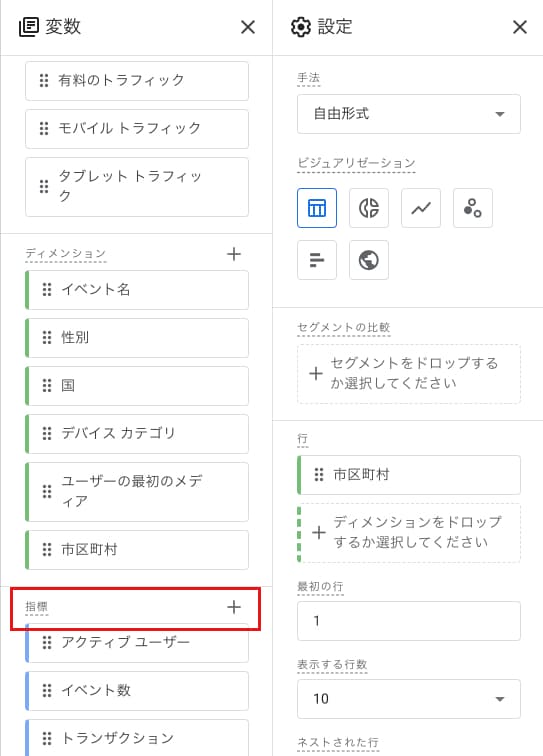
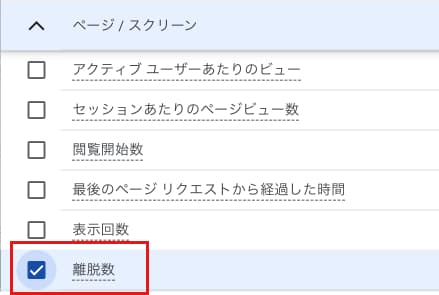
- 指標に「離脱数」を設定
同じく指標(Values)横の「+」ボタンをクリックし、「離脱数」にチェックを入れます。この指標をドラッグして値(Values)に設定します。



- ページごとの離脱数を確認
これで、選択したページごとの「離脱数」が表示されます。
4. 離脱率の手動計算
GA4では直接的に「離脱率」という指標が表示されないため、離脱率を計算するには、先ほど確認した「離脱数」と「PV数」を使用します。離脱率の計算式は以下の通りです。
- 離脱率(%)=(離脱数 ÷ PV数)× 100
たとえば、特定のページの表示回数が100回で、離脱数が30回であれば、離脱率は次のように計算されます。
- 離脱率 =(30 ÷ 100)× 100 = 30%
このようにして、UA時代と同様にページごとの離脱率を算出することが可能です。
離脱率と直帰率の違いを理解する
ウェブサイト分析において、離脱率と直帰率はどちらも重要な指標です。しかし、多くの初心者がこれらの違いを理解していないことが多く、分析結果を誤解する可能性があります。ここでは、離脱率と直帰率の定義とその違いについて詳しく解説します。
1. 離脱率とは?
離脱率は、ユーザーが特定のページでセッションを終了した割合を指します。つまり、ユーザーがそのページで行動を終え、他のページに遷移せずにウェブサイトを離れた場合に計上されます。離脱率が高いということは、そのページがユーザーにとって満足のいく情報を提供していないか、次の行動に誘導できていないことを意味します。
2. 直帰率とは?
直帰率は、サイトに初めて訪問したユーザーが最初に閲覧したページだけを見て、他のページに遷移せずに離脱した割合を示します。例えば、検索エンジンやソーシャルメディアからランディングページにアクセスしたユーザーが、そのページを見ただけでサイトを離れた場合、そのセッションは直帰とみなされます。直帰率は、主にランディングページのパフォーマンスを評価するために使用されます。
3. 違いのポイント
両者の最大の違いは、離脱率が「すべてのページ」に適用されるのに対して、直帰率は「最初にアクセスしたページ」に限定される点です。直帰率は、ユーザーがサイトに訪れた最初の瞬間から満足できるかどうかを判断するための指標として使われますが、離脱率はサイト内でのユーザーの行動を追跡し、どのページが最終的な滞在場所となるかを評価します。
また、離脱率が高いページは、必ずしもそのページが悪いというわけではありません。たとえば、コンタクトページや購入完了ページのような、ユーザーが期待通りのアクションを終えたページでは離脱率が高くなるのが自然です。そのため、どのページの離脱率を重視するかは、ページの目的やユーザーの行動パターンに依存します。
離脱率の高いページの特徴
離脱率が高いページにはいくつかの特徴が見られます。たとえば、以下のような要因が離脱率を上げてしまう可能性があります。
- コンテンツが不足している
ユーザーがページに訪れた際に、期待していた情報が得られなければ、すぐに離脱してしまうでしょう。例えば、製品の詳細が記載されていなかったり、ブログ記事の内容が表面的で深掘りされていない場合が考えられます。 - ユーザーインターフェースの問題
ナビゲーションが不十分だったり、重要なボタンやリンクが見つけにくいと、ユーザーはサイト内での移動が困難になります。このような状況では、次のアクションを取ることができずにページを離れてしまうでしょう。 - 読み込み速度が遅い
ページの読み込みに時間がかかると、特にモバイルユーザーにおいて離脱率が高まる傾向にあります。現代のユーザーは高速なページ読み込みを期待しており、数秒以上かかるとすぐに他のサイトに移る可能性があります。
これらの問題を特定し、改善することで、離脱率を下げることができます。
Googleアナリティクス4(GA4)を使用した離脱率の分析方法
GA4を活用して離脱率を深く分析する方法について、もう少し具体的に見ていきましょう。デフォルトで提供されるレポートに加え、カスタムレポートやフィルタを利用することで、より詳細なデータ分析が可能です。
1. カスタムレポートの作成
GA4では、「探索」機能を使ってカスタムレポートを作成できます。離脱率に関連するデータだけでなく、他の指標も組み合わせることで、ユーザー行動の全体像を把握できます。たとえば、特定のユーザーセグメント(新規ユーザー、リピーター、モバイルユーザーなど)における離脱率の違いを比較することができます。
カスタムレポートを作成する手順は、まず「探索」タブに移動し、そこで「新しい探索」をクリックします。次に、「空のキャンバス」を選び、ページやセッションに関する指標をドラッグアンドドロップで設定することができます。特に離脱率に焦点を当てた分析を行うためには、「ページごとのセッション数」や「ページの合計表示回数」、「離脱数」といった指標を選択するとよいでしょう。
2. セグメント別の離脱率分析
GA4では、デフォルトで提供されるレポートにフィルタをかけて、特定のセグメントに絞って分析を行うこともできます。たとえば、新規ユーザーとリピーター、またはモバイルデバイスとデスクトップデバイスの間で離脱率に差があるかどうかを確認することが可能です。
セグメントごとの離脱率を分析することにより、特定のユーザー層における問題を特定できます。たとえば、モバイルユーザーの離脱率が異常に高い場合、そのページがモバイルフレンドリーでない可能性があります。このようなデータを基に、ページの改善を行うことで、特定のユーザー層に合わせた最適化が可能です。
3. 時系列でのトレンド分析
GA4は、リアルタイムでデータを収集し、時系列でのトレンドを把握することができます。これにより、サイト全体や特定ページの離脱率が時間の経過とともにどのように変化しているかを追跡できます。
たとえば、サイトのリニューアルや新しいキャンペーンの実施後に離脱率が上昇した場合、その施策が逆効果であった可能性があります。反対に、改善施策が成功している場合、離脱率が低下し、ユーザーの滞在時間やコンバージョン率が向上することもあります。定期的に離脱率をモニタリングし、ページ改善の効果を確認しましょう。
離脱率改善が必要なページの改善策
離脱率が高いページを特定したら、次はそのページの改善に取り組む必要があります。以下に、離脱率を低減するための具体的な改善策を紹介します。
1. コンテンツの質を向上させる
離脱率が高いページの最も一般的な原因は、コンテンツの質が低いことです。ユーザーが求める情報を迅速かつ的確に提供することが求められます。特に、以下の点に注意しましょう。
- 詳細かつ有益な情報を提供する
ユーザーが何を期待してそのページに訪れたのかを考え、それに答える形でコンテンツを充実させます。記事や製品ページであれば、詳細な説明や実際の利用方法、FAQなどを追加することで、ユーザーのニーズに応えられるようにします。 - ビジュアルコンテンツの活用
画像や動画などのビジュアルコンテンツを適切に活用することで、ユーザーの興味を引きつけ、ページ滞在時間を延ばすことができます。また、ビジュアルを使うことで、テキストだけでは伝わりにくい情報を補完することも可能です。
2. ナビゲーションを見直す
ユーザーが次に何をすべきかが明確でない場合、離脱率が高くなる傾向があります。内部リンクを適切に配置し、ユーザーが簡単に他のページに移動できるようにすることが重要です。特に以下のポイントに注意しましょう。
- 次のステップを明確に示す
たとえば、ブログ記事であれば、関連する記事へのリンクやカテゴリーページへのリンクを表示し、ユーザーに次のアクションを提案します。製品ページの場合、購入ボタンやお問い合わせリンクを目立たせることが重要です。 - 直感的なメニュー構成
サイト全体のナビゲーションメニューが直感的で使いやすいことも、離脱率を下げる重要な要因です。複雑な階層構造やメニューの表示に問題がある場合、ユーザーは次のページに進むのを諦め、サイトを離れてしまうことがあります。
3. ページの読み込み速度を改善する
ページの読み込み速度が遅いと、ユーザーがそのページを待たずに離脱してしまう可能性が高まります。特にモバイルユーザーにおいて、読み込み時間が3秒以上かかると大半のユーザーが離脱する傾向があります。以下の改善策が考えられます。
- 画像の最適化
ページに使用している画像のファイルサイズが大きい場合、圧縮して軽量化することを検討します。画像フォーマットをWebPなどの軽量なものに変えるのも効果的です。 - 不要なスクリプトやプラグインの削除
サイトに必要以上に多くのJavaScriptやCSSが読み込まれている場合、ページの速度が低下します。不要なスクリプトやプラグインを削除し、必要最低限のものだけを残すようにします。 - サーバーのパフォーマンス改善
サイト全体の読み込み速度は、サーバーの応答速度にも影響されます。共有サーバーを利用している場合、トラフィックが集中している時間帯に遅延が発生することがあります。必要に応じて、サーバーのアップグレードやCDN(コンテンツデリバリーネットワーク)の導入を検討しましょう。
まとめ
GA4を活用した離脱率の分析は、サイト改善において非常に重要なプロセスです。離脱率と直帰率の違いを理解し、各ページのユーザー行動を分析することで、どのページが問題であり、どのページが効果的に機能しているかを見極めることができます。
離脱率を改善するためには、コンテンツの質を向上させ、直感的なナビゲーションを提供し、ページの読み込み速度を最適化することが重要です。また、GA4を使用した詳細なレポート分析を活用し、常にデータに基づいた改善施策を講じることが成功の鍵となります。
定期的なデータのモニタリングと改善を続け、ユーザーにとって魅力的で使いやすいサイトを構築することが、ビジネスの成長に繋がるでしょう。
無料でEC運営・WEBマーケティング
のノウハウをお話しています
WEB集客やネットショップ運営などでお悩みがあれば一度ご相談ください。ご相談は無料で行なっております。
通販お役立ち資料無料ダウンロード
-

Googleアルゴリズム内部文書漏洩から学ぶSEO最新対策
今回漏洩したGoogleアルゴリズムの内部文書の内容、及び、今後重要となってくる対策内容について徹底解説します。
- お役立ち資料
-

【初級編】GA4の設定から活用方法までを徹底解説!
GA4を活用するにあたっての必須の初期設定方法、レポートの見方、実際のデータの活用方法について解説いたします。
- お役立ち資料
-

サジェスト対策資料
検索結果を制覇し、集客力を強化しよう!ECサイト集客で今、注目すべき最新施策「サジェスト対策」について解説します。Yahoo! / Google / mazon・・・主要プラットフォーム必須の集客施策です!
- お役立ち資料





 03-6276-8654
03-6276-8654










 カテゴリー
カテゴリー