【2025年最新】Googleタグマネージャー(GTM)の設定方法についてわかりやすく解説
-
投稿日
-
更新日
- Googleタグマネージャーノウハウ

みなさん、こんにちは。
株式会社ALL WEB CONSULTINGの東出です。
今回はGoogleタグマネージャーの設定方法について解説します。
「タグの種類が増えてきて管理が大変になってきた。」
「タグを変更したいけど、htmlを変更するのが手間…。」
このようなお悩みを持っている方もいるのではないでしょうか。
Webサイトの運用では、様々なデータを元に改善していくことが必要になります。その結果、計測タグなどが増えていき、管理が大変になってしまいませんか?
そんな時にはGoogleタグマネージャーを活用することで、タグの管理や編集を簡単に行うことができます。
そこで今回は、以下の内容についてご紹介します。
・タグマネージャーについて
・タグマネージャーでできることについて
・タグマネージャーの設定方法
・タグマネージャーを使用した事例
この記事を読むことで、Googleタグマネージャーをサイト内に導入することができるようになります。
使用した事例も紹介していますので、ぜひ最後まで読んでみてください。

タグマネージャーとは
タグマネージャーとは、各種タグを一括で管理することができるツールのことです。
その中でもメジャーなものがGoogleタグマネージャーで、「GTM」や「タグマネ」とも呼ばれています。
ウェブサイトの運用をしていくにあたり、PV数やユーザの動きなどを計測する事は必須です。
そのため、これまではそのようなデータを計測するために、各ページのHTMLを編集し計測用のタグを記述していました。
規模の大きいサイトでは編集するページ数が多いため、タグを設置するだけで多くの工数が必要となっていましたが、Googleタグマネージャーを使用することでHTMLを編集することなく各種タグを導入することができます。
Googleタグマネージャーの導入方法は後ほど詳しく解説します。
タグマネージャーでできること
タグマネージャーを導入することで下記のことができるようになります。
・HTMLを直接編集することなくタグの導入や修正ができる。
・複数のタグをタグマネージャー内で管理できるようになる。
・本番サイトへの公開前にタグが問題ないか確認することができる。
・複数人でタグマネージャーを管理することができる
・問題が発生した場合すぐに元の状態に戻すことができる。
それぞれ詳しく解説していきます。
HTMLを直接編集することなくタグの導入や修正ができる
タグマネージャーを導入することで、管理画面内からタグの導入や修正などをすることができます。
そのため直接HTMLを編集することなくタグの導入が可能になります。
またタグの導入だけでなく、どのような条件でタグが動くのかといった条件を細かく設定することも可能です。
これまでは、条件を設定する際に、JavaScriptなどプログラミングの知識が必要となっていましたが、今回紹介するGoogleタグマネージャーは条件の設定を簡単にできるよう設計されています。
そのため、プログラミングの知識がない方でも、Googleタグマネージャーを使用することで条件を設定することもできます。
※条件によっては、プログラミングの知識が必要になるケースもあります。
複数のタグをタグマネージャー内で管理できるようになる
タグマネージャーには管理画面があり、その管理画面から登録しているタグを全て確認することができます。
タグを設置しているページなど、逐一社内で管理しておく必要はありません。
そのため、管理コストの削減に役立てることができます。
本番サイトへの公開前にタグが問題ないか確認することができる
タグマネージャーには「プレビュー機能」も備わっています。
この機能を使用することで、追加、編集したタグを公開する前に問題がないか、本番のサイトと同様の環境で確認することができます。
また、問題があった際に、なぜタグが動いていないのか原因を調べることもできるため、修正がしやすく、タグの設置ミスを未然に防ぐことができます。
複数人でタグマネージャーを管理することができる
タグマネージャーには、複数のアカウントに権限を付与できる機能も備わっています。
そのため、例えば外部の業者にタグの設置などを依頼した場合でも、権限を付与するだけで編集をすることができます。
また、権限の設定によっては特定のアカウントに編集をできなくするよう制限をかけることもできますので、複数人で管理する際に起こる人的ミスを防ぐこともできます。
問題が発生した場合すぐに元の状態に戻すことができる
Googleタグマネージャーでは、タグなどを更新すると、常に最新のバージョンが作成されます。
バージョンとは簡単に言うとバックアップのようなものです。
そのため、過去のバージョンに簡単に戻すことができるので、何か不具合が発生した際に簡単に復旧することが可能です。
Googleタグマネージャーの設定方法
タグマネージャーを使用するには、まずWebサイトに導入しなければいけません。
今回はGoogleタグマネージャーを導入する設定方法を紹介していきます。
手順① グーグルアカウントを作成しタグマネージャーにアクセス
タグマネージャーを使用するには、Googleアカウントが必要ですので、Googleアカウントを作成しタグマネージャーにアクセスしてください。
また、既にアナリティクスなど作成している場合は、同じアカウントでタグマネージャーにアクセスすると管理が楽になるためおすすめです。
手順② アカウントを作成する
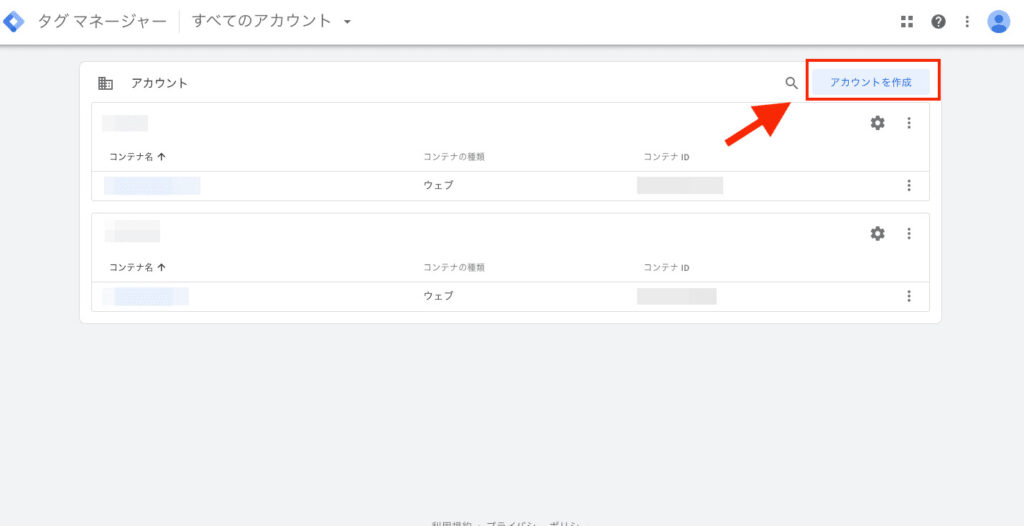
ログインができたら、「アカウントを作成」をクリックしてください。

手順③ アカウントとコンテナの設定をする
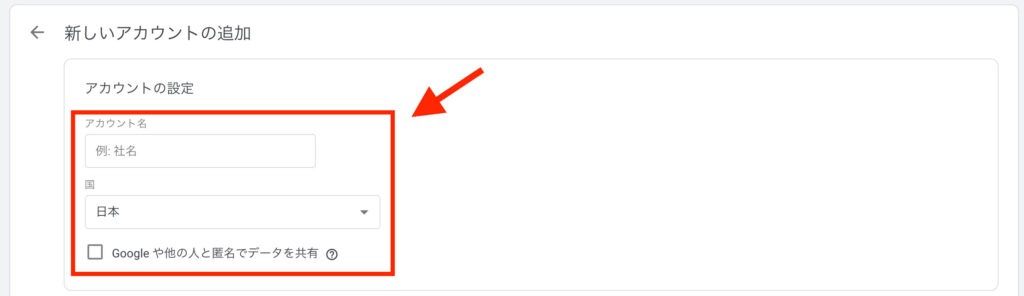
まずはアカウントの設定から行いますので、アカウント名を決めてください。
アカウント名はどんな名前でも大丈夫です。
どのサイトに設置するタグマネージャーなのか分かるような名前に設定しましょう。
次に国を日本に変更します。
「Google や他の人と匿名でデータを共有」のチェックボックスはどちらでも問題はございません。
チェックを入れると、匿名でデータを共有することになりますが、他のデータを共有しているサイトと比較することができます。
そのため、匿名でもデータを提供したくない場合はチェックを入れずに進みましょう。

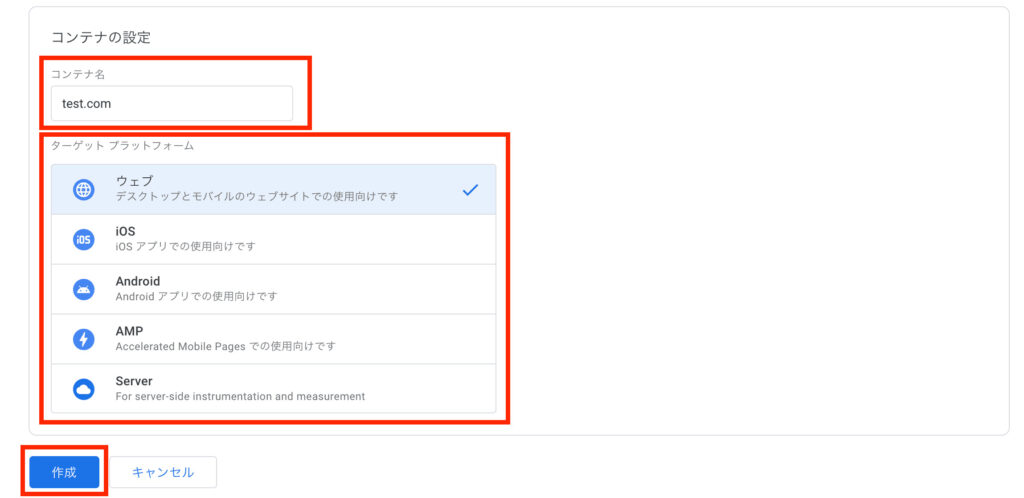
次にコンテナの設定に移ります。
まずはコンテナ名を設定しますので、タグマネージャーを設置するドメイン名を入力してください。
ドメインと言うと下記の例のように、TOPページから「https://」を抜いたURLとなります。
例)
https://allweb-consulting.co.jp/
の場合
test.com
がドメインとなります。
ターゲットプラットフォームは該当するものを選んでください。
本記事では「ウェブ」を選びます。
選択が完了すれば「作成」をクリックします。

すると利用規約が表示されますので、「はい」を選択し、アカウントの作成は完了です。
手順④ タグマネージャーをサイトに導入する
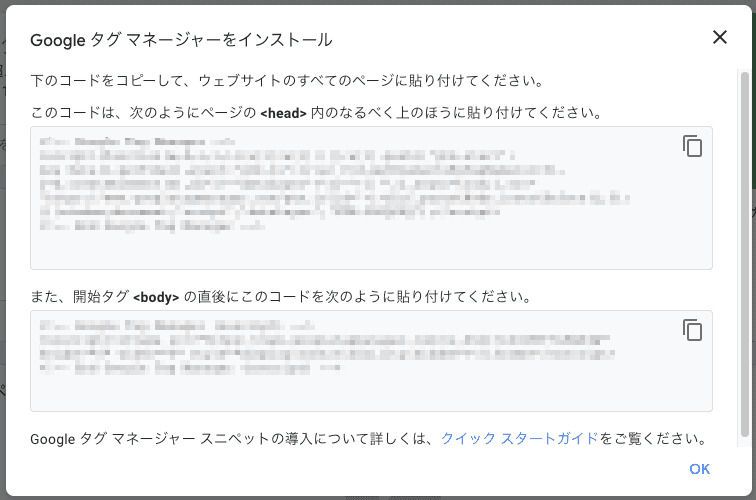
アカウントの作成が完了すると2つのコードが表示されます。
この2つのコードを計測したいサイトの全ページのHTMLに記載し、タグマネージャーの導入は完了です。

では、まず2つのコードの内、上のコードをコピーしてください。
そのコピーしたコードを計測したいサイトの<head>内のできるだけ上の方に貼り付けます。
次に2つのコードの内の下のコードをコピーしてください。
そしてそのコードを、計測したいサイトの<body>開始タグの直後に貼り付けて、タグマネージャーの導入が完了です。
ソースを直接修正するのが少し怖いという方は、WordPressでサイトを運用している場合、使用しているテーマによって、タグマネージャーなどの計測タグを入力する箇所が用意されている場合があります。
また、プラグインを使用しタグを導入することもできますので、自信のない方はプラグインなどを使用し導入してください。
▼プラグイン例
Google Tag Manager for WordPress
(リンク先:https://ja.wordpress.org/plugins/duracelltomi-google-tag-manager/)
これでタグマネージャーを計測サイトに導入することができました。
ただ、まだ計測ツールの導入はできていませんので、何のデータも計測出来ない状態です。
ここからはGA4(Googleアナリティクス)を導入する流れをもとに、タグの設定方法をお伝えしていきます。
手順① タグマネージャーにアクセスする
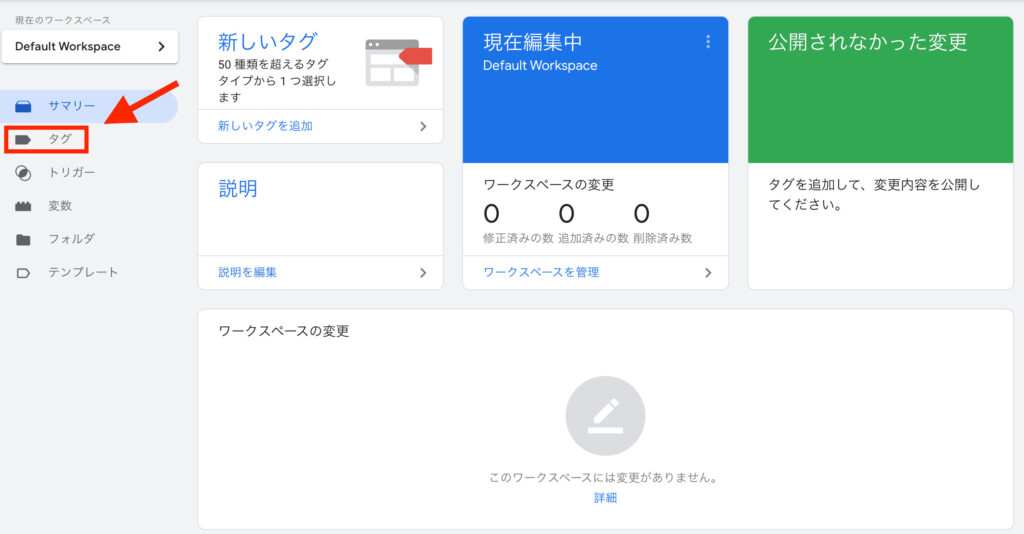
まずはタグマネージャーにアクセスし、「タグ」をクリックしてください。

手順② アナリティクス計測タグを設置する
タグの設定画面にアクセスしたら、「新規」をクリックし、タグを設置していきます。

①まずはタグの名称を決めましょう。
特に決まったルールなどはありませんので、管理する際にどのタグか分かるような名称にしてください。
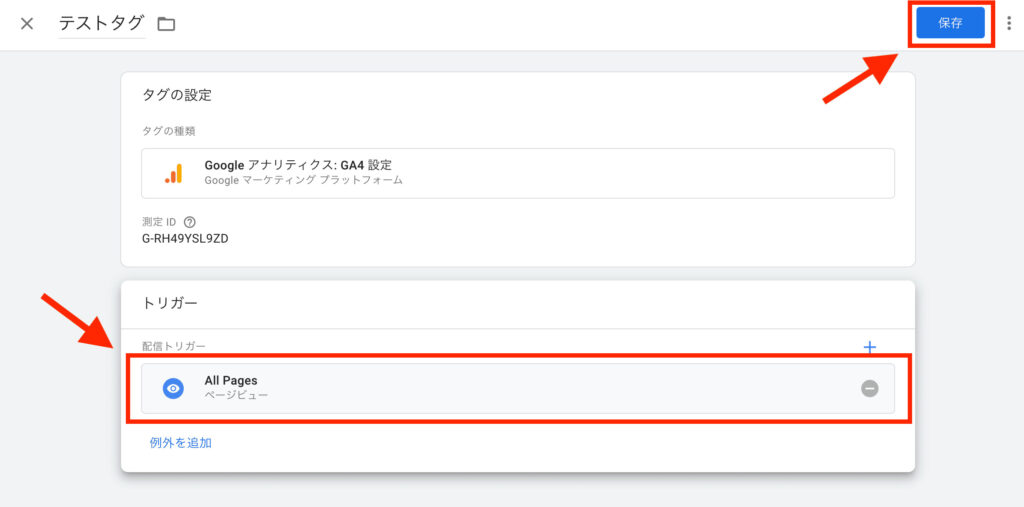
②「タグタイプを選択して設定を開始」をクリックし、「Google アナリティクス: GA4 設定」を選択します。
③測定IDにGA4の計測タグを入力してください。
GA4の測定IDは「G-○○○○○○○○」のような形で英数字が続くコードです。
④「この設定が読み込まれるときにページビュー イベントを送信する」のチェックは入れたままにし、「サーバー コンテナに送信する」のチェックは外しておいてください。
⑤「設定フィールド」「ユーザープロパティ」「詳細設定」は特に設定しなくても大丈夫です。

手順③ トリガーを設定する
次にトリガーを設定します。
「トリガーを選択してこのタグを配信」をクリックし、「All Pages」を選択しましょう。
これでトリガーの設定は完了ですので、画面右上の「保存」をクリックしてください

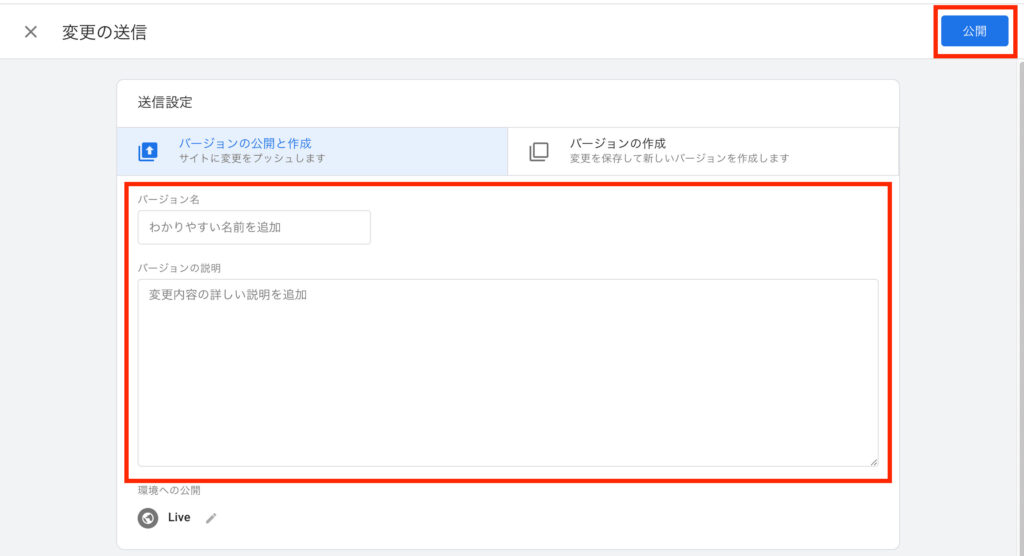
手順④ タグを公開する
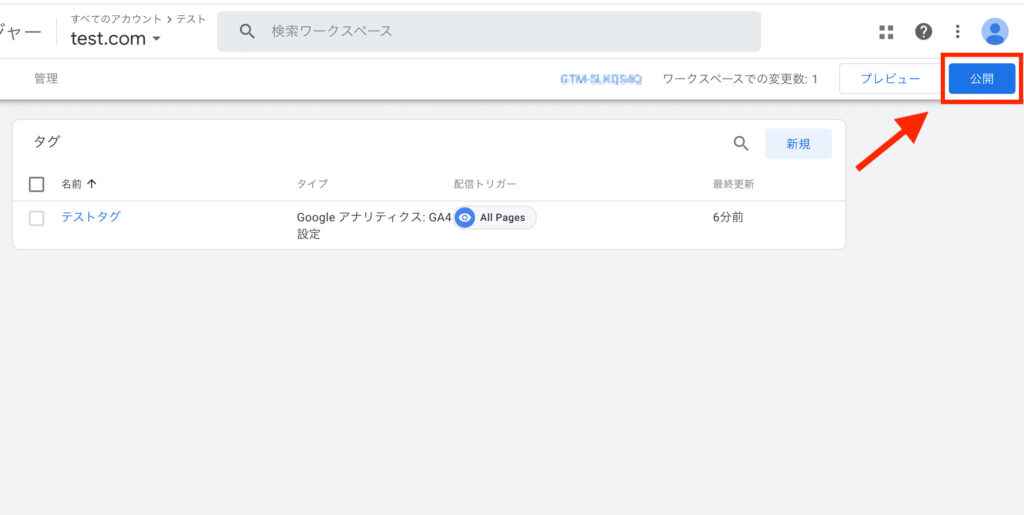
GA4の導入タグの設置が完了したら、公開をクリックしWebサイトにタグを反映させます。

バージョン名とバージョンの説明は変更した内容が分かるよう記載していただければ大丈夫です。
入力が完了したら再度「公開」をクリックしましょう。

すると新しいバージョンが作成されます。
これでGA4の導入も完了です。
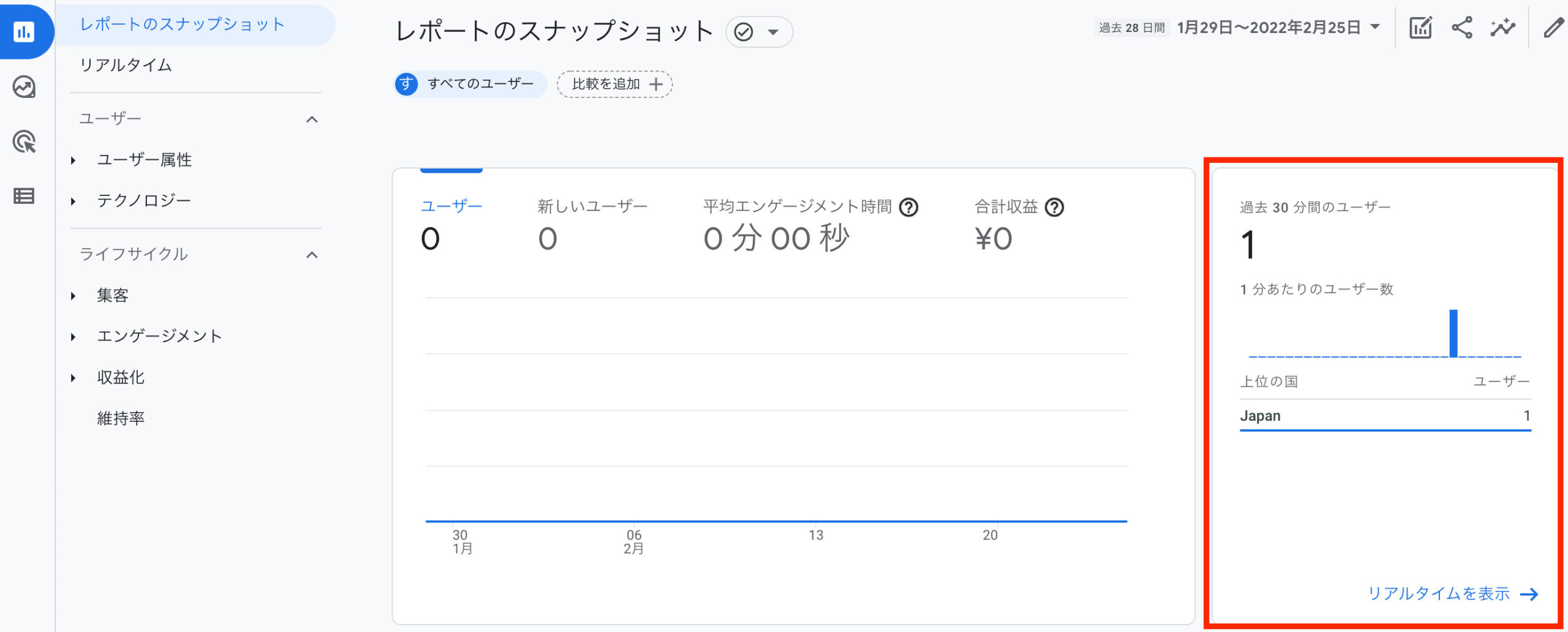
手順⑤ 公開したタグが問題ないか確認する
最後にタグを公開した後は、必ず問題が発生していないか確認しましょう。
確認方法はタグの種類によって違いますが、今回はGA4ですので、問題がないかはアナリティクスの画面で確認することができます。
まずはシークレットモードで計測しているサイトにアクセスしておきます。
次にアナリティクスにアクセスしてください。
アナリティクスにアクセスすると、リアルタイムでのアクセス数が表示されている項目があります。
その項目が「1」となっていれば問題なく計測ができていますので、これでタグの設定は完了です。

タグマネージャーを使用した際の事例
ここからはタグマネージャーを実際に導入し、業務効率化に成功した事例をご紹介します。
そのサイトは、CMSを導入せずサイトを運用しており、アナリティクスなどのタグも全てのページのHTMLに直接記載し設置していました。
その結果、タグの設置が漏れているページがあり、正確に計測できていない状態でした。
この状態を改善するため、行った改善は2つあります。
▼改善内容
①サイトのWordPress化
②Googleタグマネージャーでタグを一元管理
サイトをWordPress化することで、上記で紹介したように、プラグインを使用し全ページにタグを設置することができます。
その結果、タグの設置漏れのあるページがなくなり、正確にデータを計測できるようになりました。
また、複数のタグも管理していたため、それらのタグが全てGoogleタグマネージャーで管理できるようになり、管理コストの削減にも成功しています。
最近では多くのサイトがWordPressで作成しております。
そのため、CMSを使用していないサイトも少ないかと思いますが、同じような状況の方はGoogleタグマネージャーでタグを管理することを検討してみてください。
タグマネージャーを設置し業務効率化を図ろう
本記事では、タグマネージャーの設定方法について解説しましたがいかがでしたでしょうか??
サイトの管理方法にもよりますが、タグマネージャーの導入難易度はそれほど高くありません。
複数のタグを管理している方は、特にタグマネージャーで一元管理することで、工数を削減することができますので、ぜひ導入してみてください。
株式会社ALL WEB CONSULTINGではGoogleタグマネージャーやアナリティクスを活用した売上UPから逆算した無料解析やECコンサルティングなども行っております。
無料相談も随時行っておりますのでネットショップへの集客などでお悩みの方は是非一度ご相談ください。
無料でEC運営・WEBマーケティング
のノウハウをお話しています
WEB集客やネットショップ運営などでお悩みがあれば一度ご相談ください。ご相談は無料で行なっております。





 03-6276-8654
03-6276-8654















 カテゴリー
カテゴリー