Googleタグマネージャーを使ってサイトのスクロール率を計測する方法
-
投稿日
-
更新日
- Googleタグマネージャーノウハウ

みなさん、こんにちは。
株式会社ALL WEB CONSULTING代表の江守です。
今回はGoogleタグマネージャー(GTM)を使ってサイトのスクロール率を計測していく方法について解説していきます。
ページのスクロール率を計測することで
- ページのどの辺まで見られているか
- ページのどの辺で離脱につながりやすくなっているか
がわかります。また、こちらを応用することで
- コンバージョンにつながっているユーザーとつながっていないユーザーでのスクロール率を比較しページのどのエリアがコンバージョンにつながりやすくなっているのか
- スマホとPCなどデバイス別で離脱につながっているエリアはどこか
- 年齢や性別などユーザー属性別でのスクロール率の違いはあるか
など、サイトのパフォーマンスをあげる上で重要な分析が行えます。
また、ページの80%まで閲覧したユーザーだけにリマーケティング広告を配信するなど広告運用にも役立てることができます。
それでは早速タグマネージャーを使ったスクロール率の設定方法を解説していきましょう。
※スクロール率を応用したサイト分析方法は別記事で詳しく解説します。
Googleタグマネージャーを使ったスクロール率設定方法
タグマネージャーを使ったスクロール率の計測には当然ですがタグマネージャーの導入とGoogleアナリティクスの導入が必須です。
こちらの導入方法については別の記事で詳しく解説していきます。
今回は上記の2つのツールがすでに導入されていることを前提に解説していきます。
STEP.1
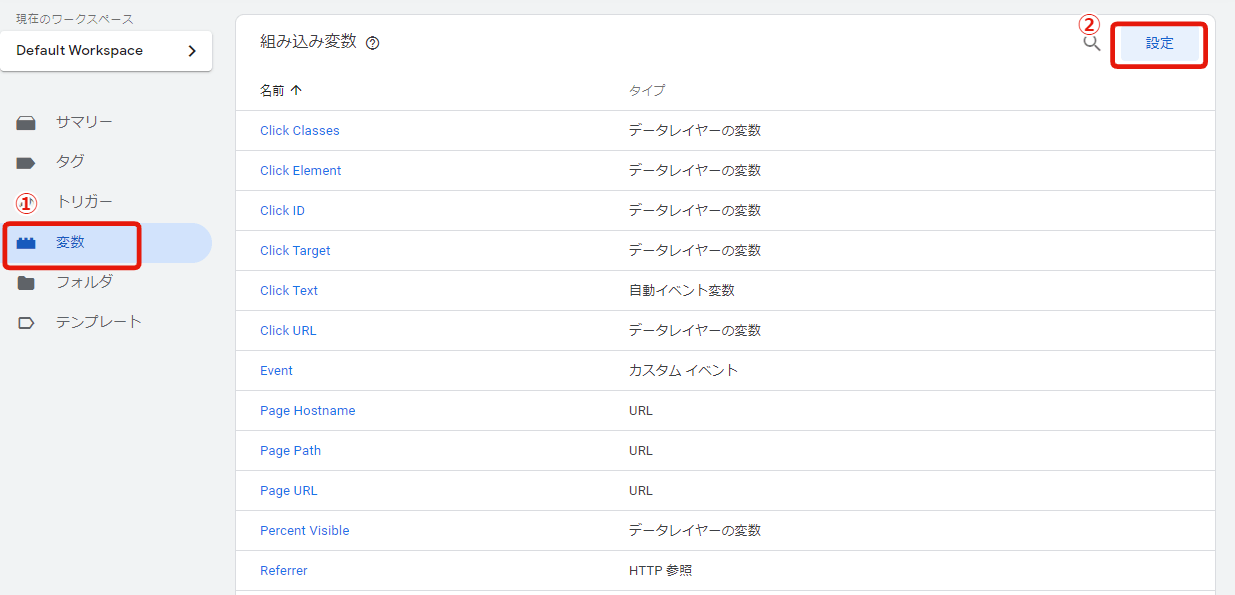
まず最初にGoogleタグマネージャーの画面を開き、レフトナビにある「変数」をクリックします。
そして右上にある「設定」ボタンをクリックします。

STEP.2
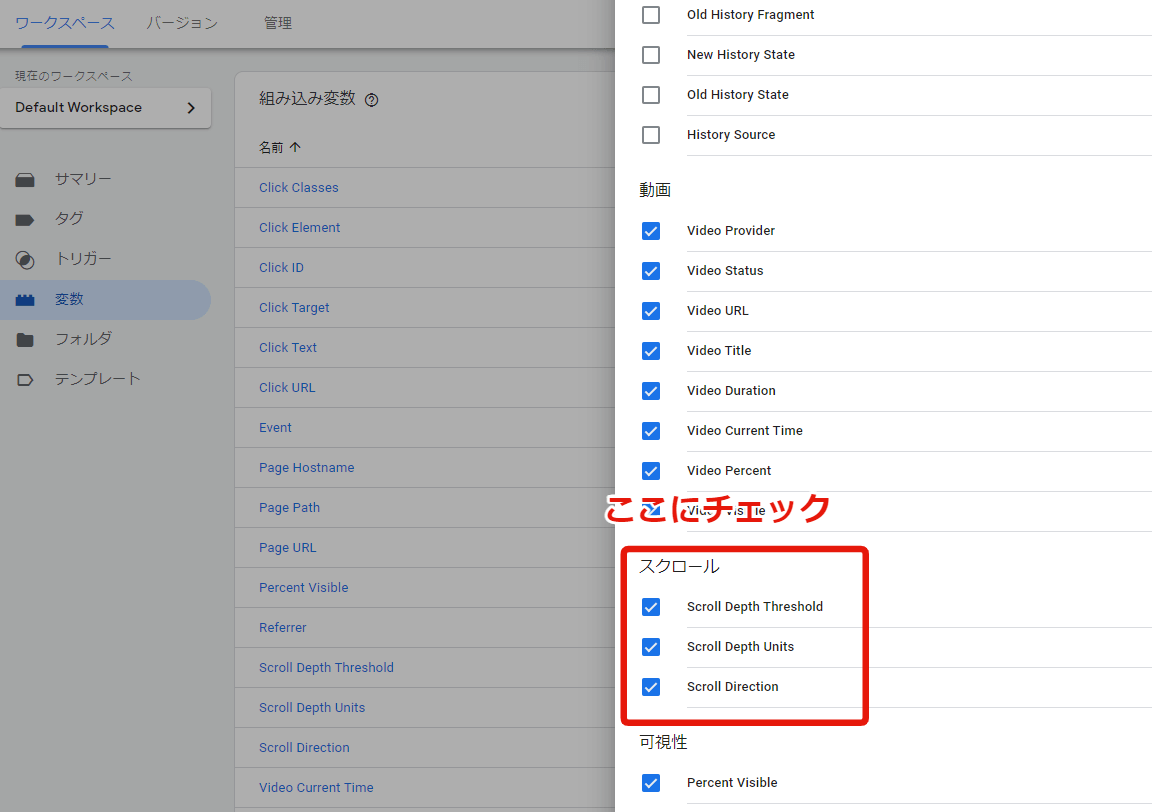
スクロールの中の下記3つにチェックをいれます。
- Scroll Depth Threshold
- Scroll Depth Units
- Scroll Direction

各変数の意味は下記となります。
Scroll Depth Threshold: トリガー発動につながったスクロール距離を示す数値です。しきい値がパーセンテージの場合は 0~100 の数値、ピクセル数の場合はしきい値として指定されているピクセル数そのものが値となります。変数を 0 に設定すると、レポートに(未設定)と表示されます。
Scroll Depth Units: トリガー発動のしきい値の指定に使用されている単位(「%」または「ピクセル」)が値となります。
Scroll Direction: トリガー発動につながったスクロールの方向(「縦方向」または「横方向」)が値となります。
STEP.3
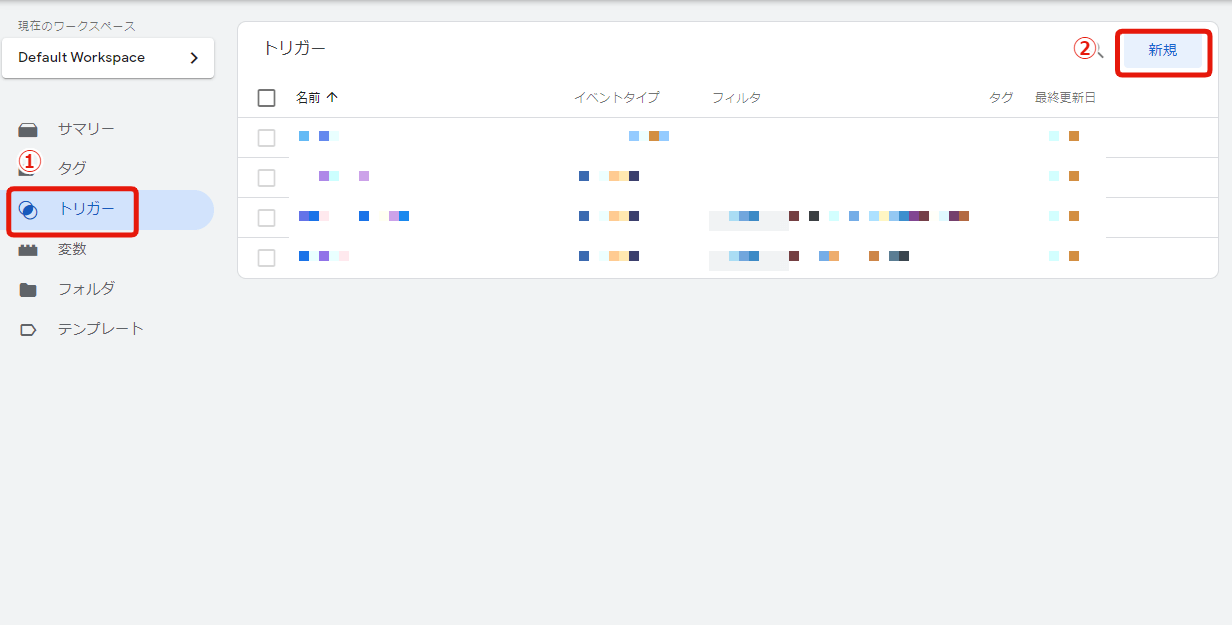
次にレフトナビの「トリガー」を選択し右上の「新規」をクリックします。

STEP.4
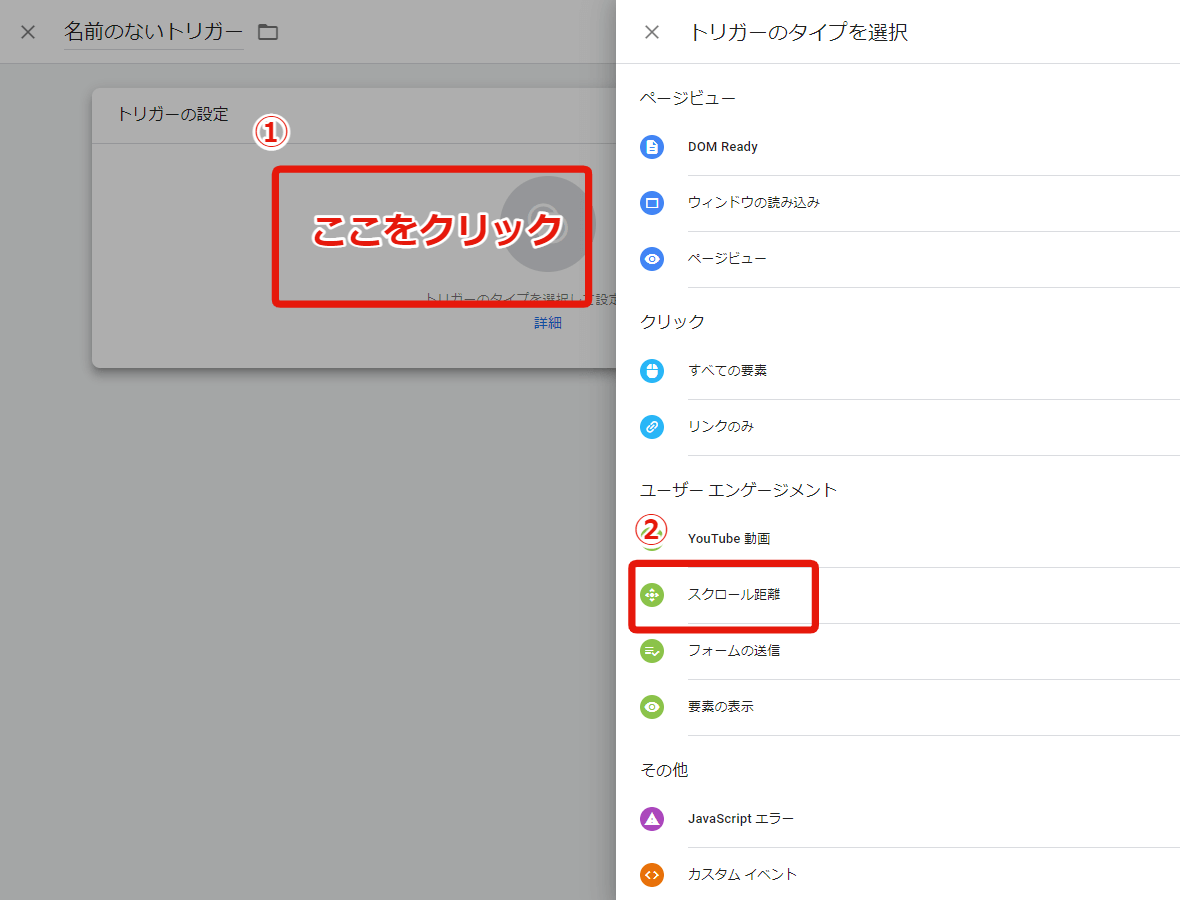
トリガーの設定エリアをクリックすると右側からトリガーのタイプを選択という画面がでてくるのでユーザーエンゲージメント内にある「スクロール距離」をクリックします。

STEP.5
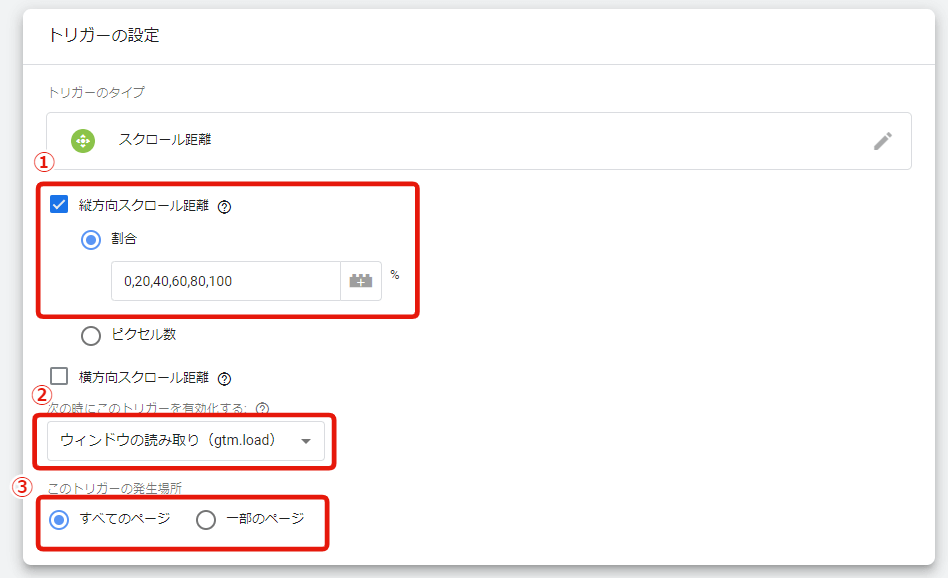
トリガーの設定を行います。
下記のように設定してください。

①
縦方向スクロール距離:チェックをいれる
割合:チェックをいれる。その下のボックスに計測するスクロール率を記載
例えばスクロール率を20%刻みで計測するのであれば
0,20,40,60,80,100と入力。数字はカンマで区切る。
②ウィンドウの読み取り(gtm.load)が選択されている状態にする
③計測するページがすべてのページの場合は「すべてのページ」にチェック。特定のページだけの場合は「一部のページ」にチェックをいれる。
STEP.6
タグ設定の設定を行います。
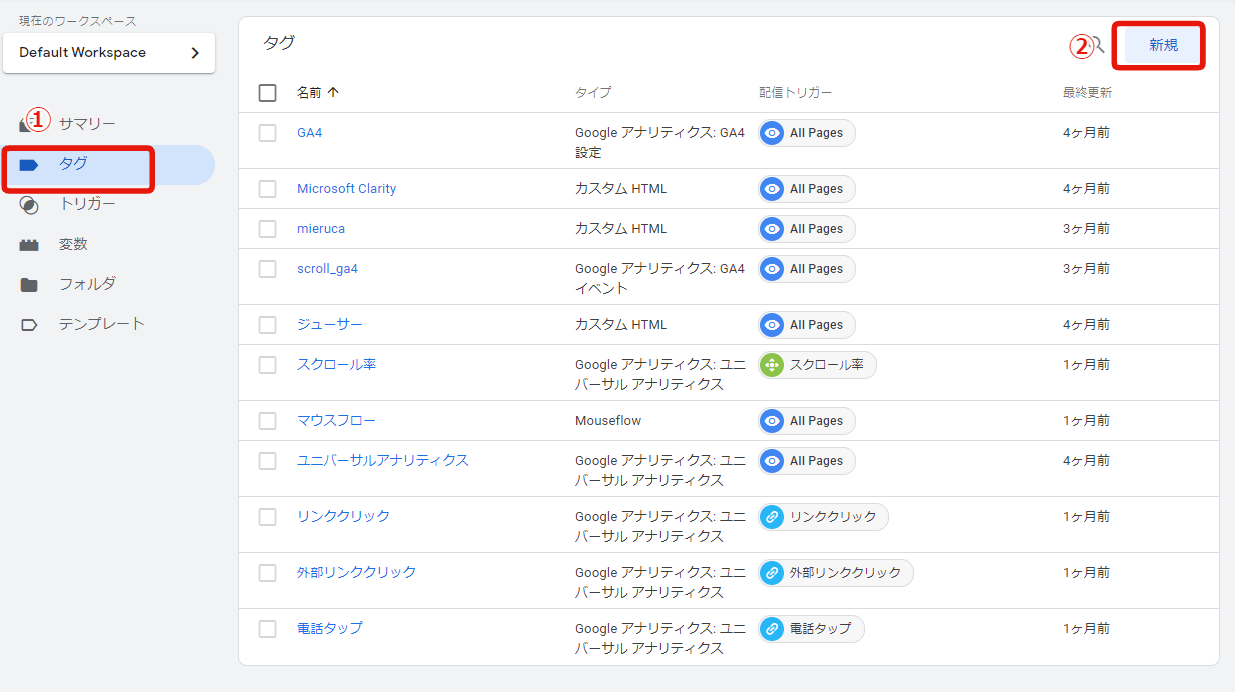
レフトナビから「タグ」を選択し右上の「新規」ボタンをクリックします。

STEP.7
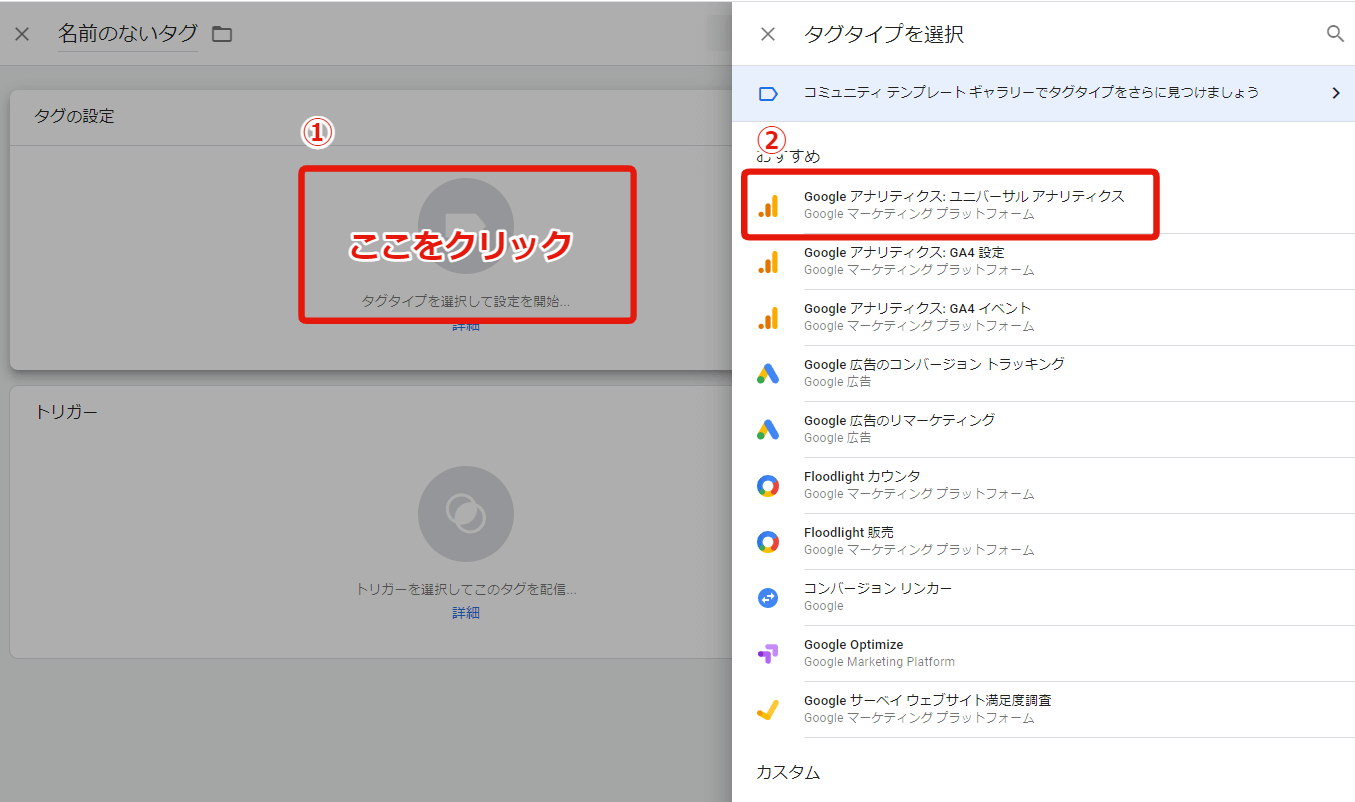
タグの設定をクリックすると右側から「タグタイプを選択」という画面がでてくるので「Googleアナリティクス:ユニバーサルアナリティクス」を選択

STEP.8
下記のように設定を行います。
さいと
①トラッキングタイプ:プルダウンからイベントを選択します
②カテゴリ:scrollなどわかりやすい名前を入力します。Googleアナリティクスのレポート画面にもここで設定した名前がでてきます。
③アクション:{{Page Path}}と入力します。Googleアナリティクスのレポート画面で計測したぺーじURLが表示されます。
④ラベル:{{Scroll Depth Threshold}}%と入力します。
⑤非インタラクションヒット:「真」もしくは「偽」を選択します。
「偽」を選択した場合、スクロールのイベントが発生すると直帰に含まれません。Googleアナリティクスの直帰率の数値に影響を与えてくるので真を選択することをおすすめします。
ただし、記事サイトなどの場合はページ下部までしっかり熟読されて離脱した場合も直帰とみなされるのでスクロールされたら直帰とみなさない、という設定にしたい場合は「偽」を選択します。
このようにサイトや目的によって選択を変更する必要があります。
⑥Googleアナリティクス設定:Googleアナリティクスを変数で設定している場合はその変数を入力します。
変数を設定していない場合は下部にある「このタグでオーバーライド設定を有効にする」にチェックをいれます。
そうすると下部にトラッキングIDを入力するボックスがでてきますのでそこにGoogleアナリティクスのトラッキングIDを入力します。
トラッキングIDの確認についてはGoogleアナリティクスのプロパティ設定より確認ができます。
STEP.9
設定が完了したら保存し公開を選択します。
公開する前に「プレビュー」でタグが正常に動いているかの確認をすることをおすすめします。
こちらで完了です。
次にGoogleアナリティクスの方できちんと計測が開始されているかの確認を行います。
Googleアナリティクスでスクロール率の確認
スクロール率の設定が完了したら実際にGoogleアナリティクスで計測ができているかを確認します。
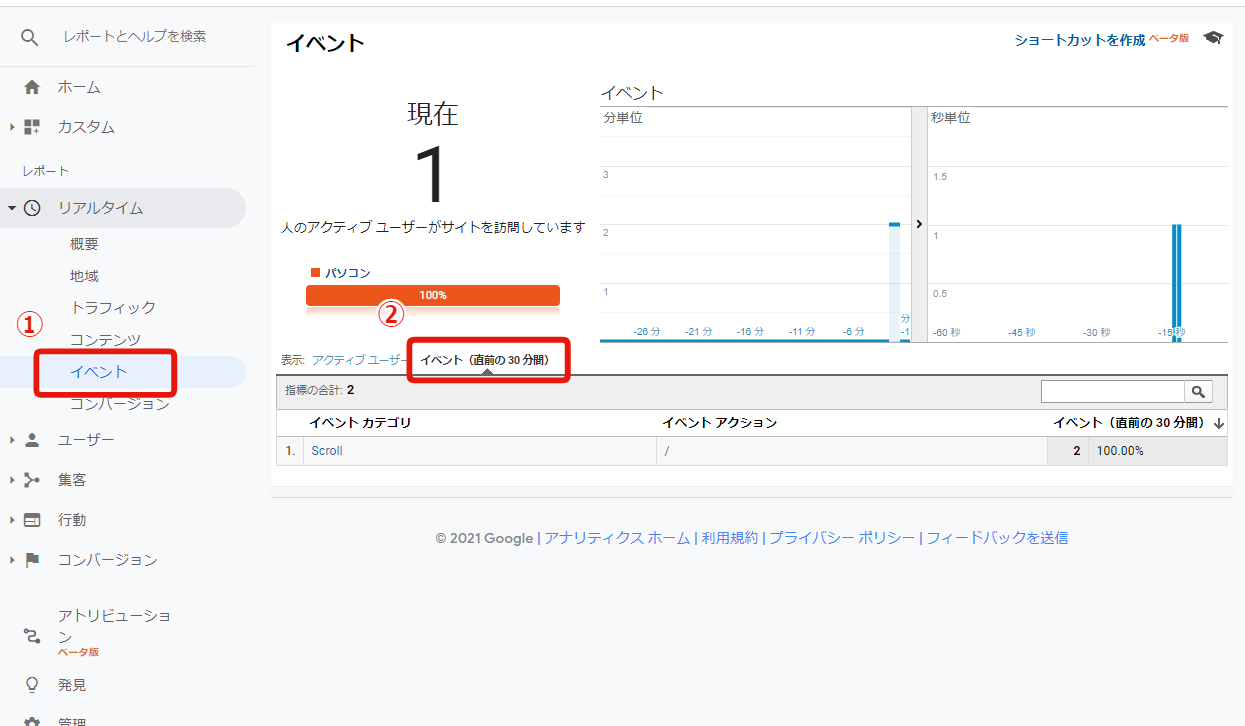
確認方法ですがまず下記のようにGoogleアナリティクスを開きリアルタイムレポートの「イベント」をクリックします・
そして「イベント(直前の30分間)のタブをクリックします。

実際にサイトを閲覧してみてここに設定したScrollが計測されていれば設定は完了です。
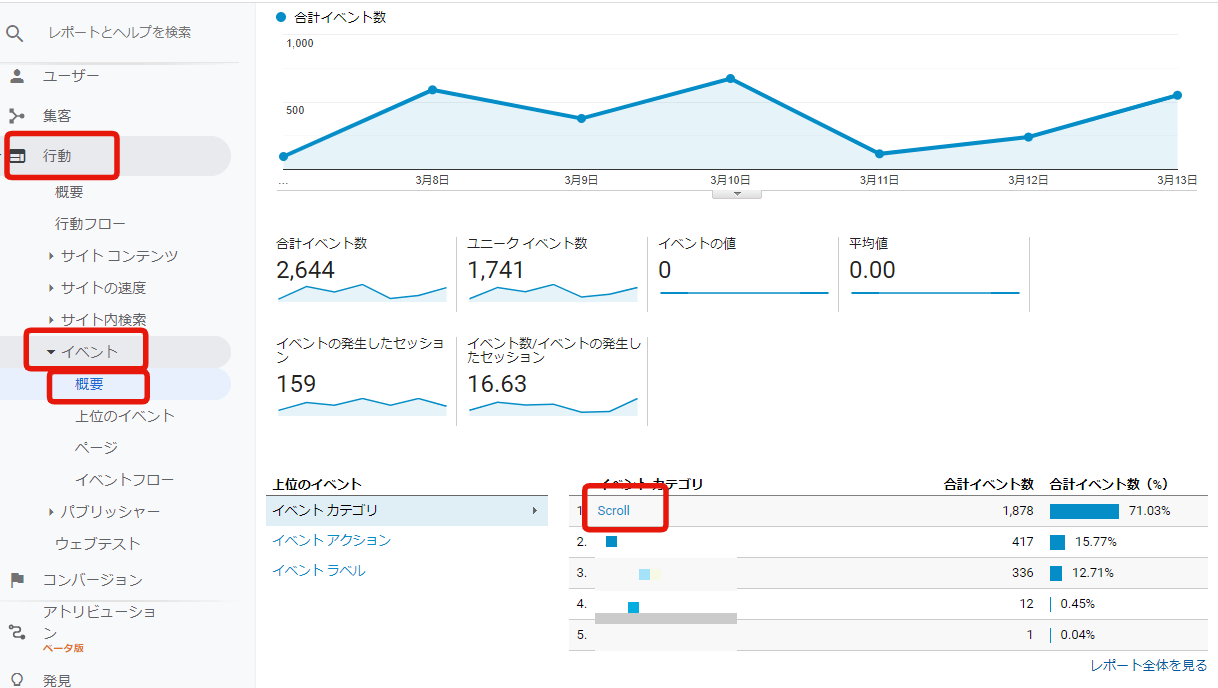
日々のスクロール率の分析は行動レポート>イベント>概要から確認ができま

スクロール率の設定はGoogleタグマネージャーで設定すると簡単!
いかがでしたでしょうか?
スクロール率などのイベント設定を行うにはコードをサイトに直書きする方法もありますがタグマネージャーを使った方がとても簡単に設定が行えます。
また、ヒートマップツールなどでスクロール率を計測する方法もありますがタグマネージャーとGoogleアナリティクスは基本的に無料のツールなので費用をかけることなくスクロール率を計測できることも魅力です。
みなさんもスクロール率を設定してサイトパフォーマンスの向上に活かしてみてください。
ALL WEB CONSULTINGではタグマネージャーの導入支援やGoogleアナリティクスを駆使してのサイト分析なども行っております。
無料でEC運営・WEBマーケティング
のノウハウをお話しています
WEB集客やネットショップ運営などでお悩みがあれば一度ご相談ください。ご相談は無料で行なっております。
この記事を書いた人
株式会社ALL WEB CONSULTING
代表取締役
江守 義樹(えもり よしき)
WEB解析士協会 上級WEB解析士
ネットショップ店長として0ベースからショップ運営を行い約1年で月商1,000万規模のショップに育成。
その後、ECサイト専門のコンサルティング会社に勤務し、月商数億規模のサイトから立ち上げたばかりの小規模なサイトまで数百社のECサイトのサポートを行う。
2018年に前身であるLOCUSコンサルティングを創業。
2020年ECサイト・ネットショップ支援に特化した株式会社ALL WEB CONSULTINGを創業し代表取締役に就任。
データアナリストとしてサイト解析を軸にした戦略的なSEO対策、サイト制作、WEBプロモーション、などEC支援全般のスペシャリストとして活動中。





 03-6276-8654
03-6276-8654












 カテゴリー
カテゴリー